Escollir la vista mòbil
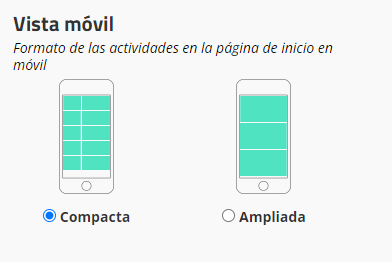
El primer que has de fer és escollir el tipus de vista del mòbil: compacta o ampliada
Serà el format de les activitats a la pàgina d’inici en el mòbil
Característiques de la portada
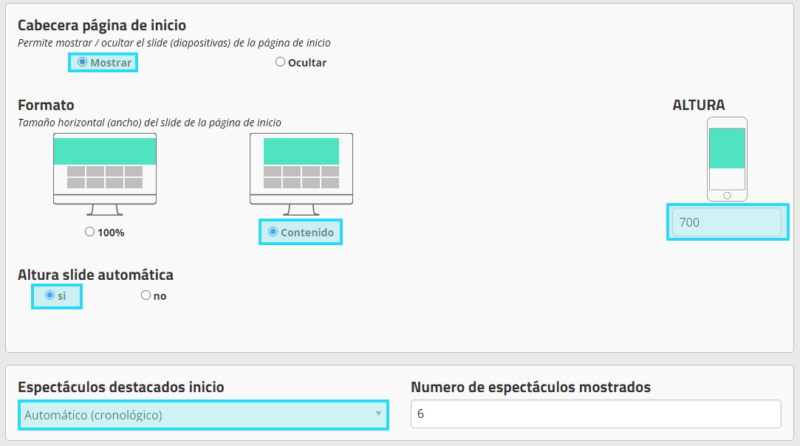
Des de l’entorn de gestió podràs configurar les opcions següents:
- Mostrar o no mostrar la capçalera (slide)
- Fer que les imatges de la capçalera s’adaptin a la resolució de pantalla de cada usuari
o fer que l’amplada de les imatges sigui igual que l’amplada dels continguts del web. - Aplicar una mida a l’alçada o escollir la configuració automàtica. Web
- Configurar l’alçada. App
Administrador
A continuació en mostrem les opcions possibles
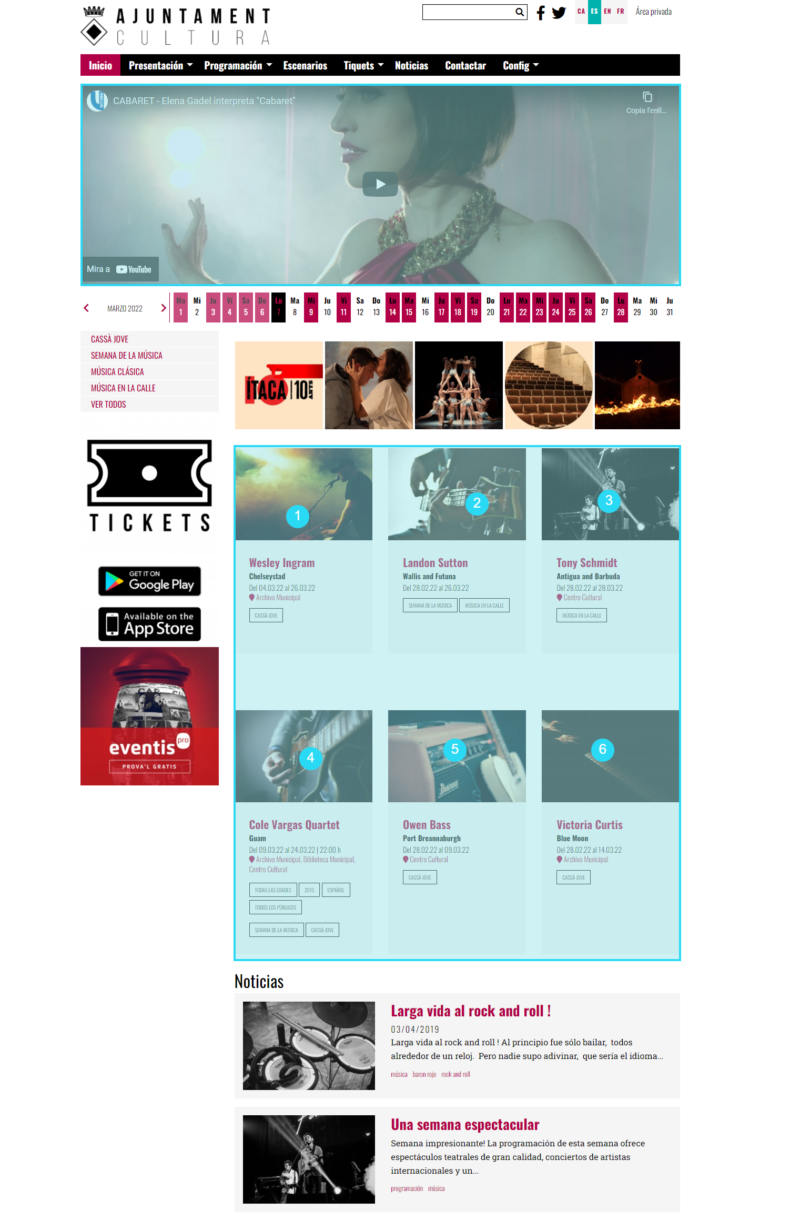
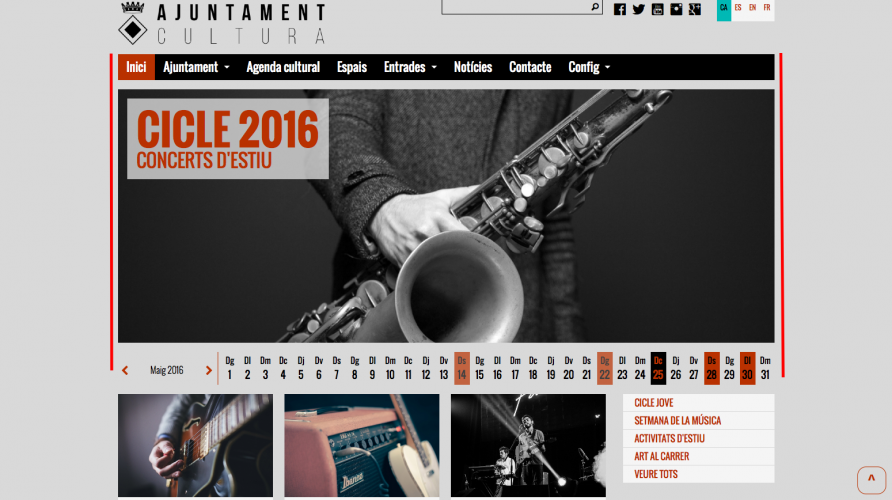
Web
Aquest n’és el resultat:
-capçalera visible,
-format ajustat al contingut,
-altura automàtica de l’slide
-visualització de 6 espectacles a la portada mostrant-se en ordre cronològic
Els espectacles es mostraran en rigorós ordre cronològic i un cop finalitzat desapareixeran de la pàgina d’inici.
Si prefereixes seleccionar tu mateix quins espectacles vols destacar hauràs d’escollir l’opció manual.
Espectacles destacats i capçaleres d’imatges o vídeos
Administrador
Web
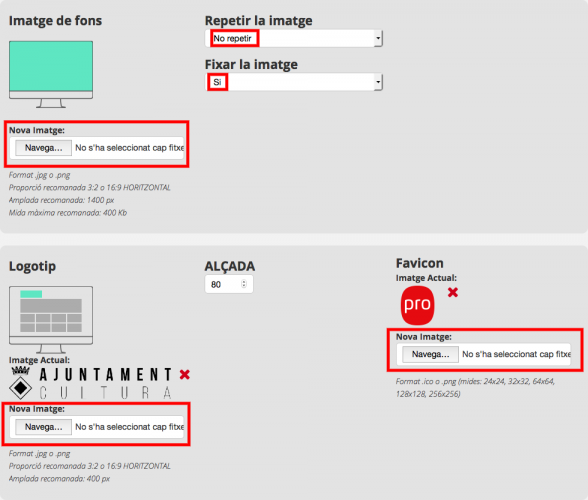
Imatge de fons, logotip i favicon
Col·locar una imatge de fons al teu web és opcional. Si vols fer-ho et donem diverses opcions:
- Repetir la imatge: a mesura que els usuaris mouen l’scroll del seu navegador la imatge es repeteix.
- Fixar la imatge a mesura que els usuaris mouen l’scroll del seu navegador la imatge els segueix.
En canvi, col·locar el logotip del teu esdeveniment és gairebé obligatori. Per fer-ho, seleccionar la imatge i puja-la al servidor. Fixa’t sobretot en les recomanacions de format, proporció i dimensions perquè el resultat sigui perfecte. També tens l’opció de controlar l’alçada (la distància entre la part superior del web i el menú principal) i col·locar un Favicon (la miniatura que es mostrarà a la pestanya dels navegadors).
Administrador
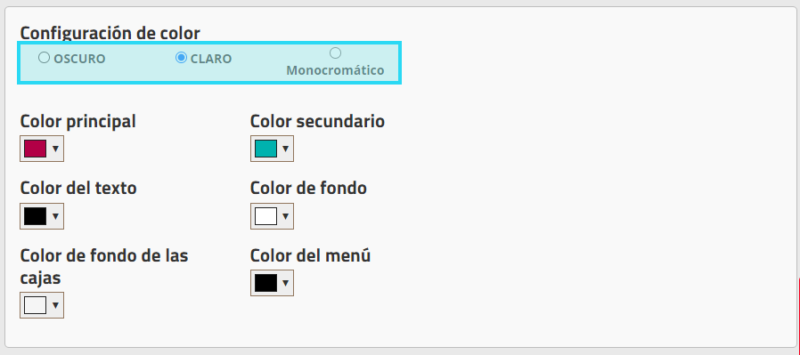
Colors
Triar els colors del web és molt senzill. Tens l’opció de triar tres tipus de configuracions bàsiques:
- Clar
- Fosc
- Monocromàtic
Cada una de les opcions et donara una combinació de colors diferent. A continuació tu pots ajustar-ho manualment o introduir-hi el codis dels teus colors corporatius. El color principal és el que determine la resta de colors.
Cada vegada que canviïs el color principal i escullis alguna de les tres configuracions bàsiques s’actualitzaran la resta de colors. Si cal els pots modificar un per un fins aconseguir un resultat òptim.
Administrador
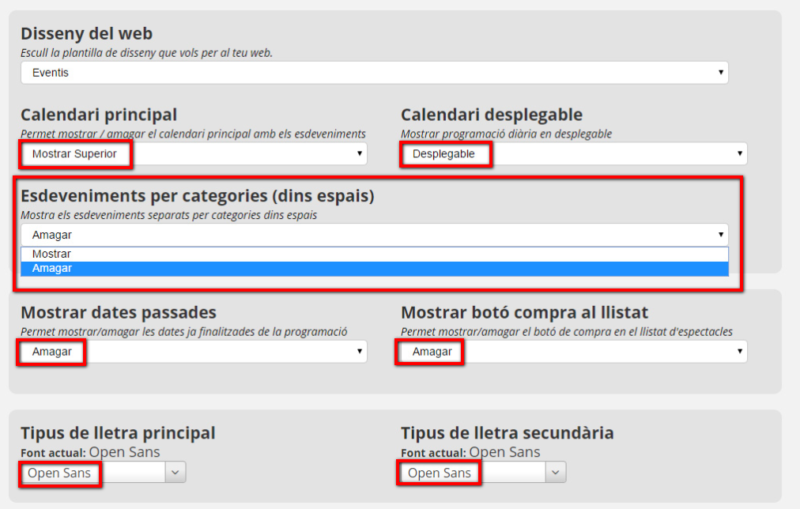
Tipografia, calendari, programació i espais
Escull una tipografia principal i una secundària. Guarda els canvis i visualitza el web per comprovar-ne el resultat.
També pots escollir si vols mostrar el calendari d’esdeveniments i si vols mostrar els espectacles caducats dins la programació o si prefereixes que es col·loquin automàticament a l’històric.
Una opció interessant és mostrar les activitats d’un espai agrupades per categories. Trobaràs més informació en aquest enllaç.
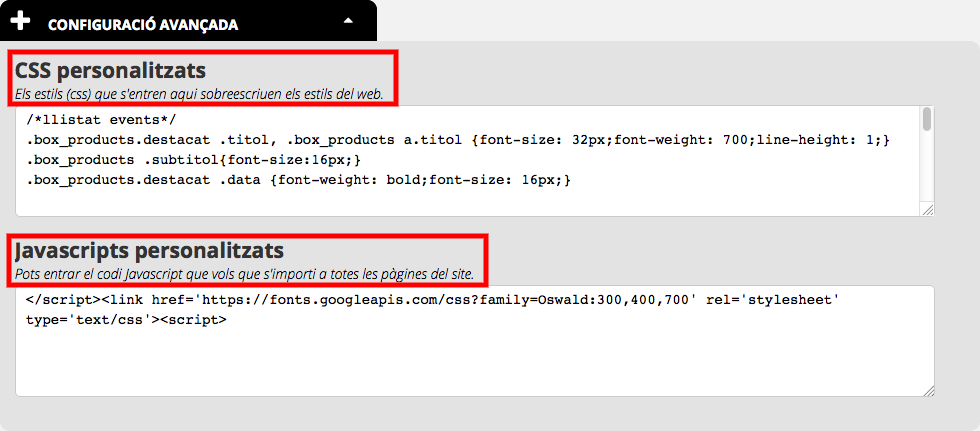
Configuració avançada
Si vols personalitzar encara més el teu Eventis, tens l’opció de configurar-lo al màxim:
- CSS personalitzats
- Javascripts personalitzats