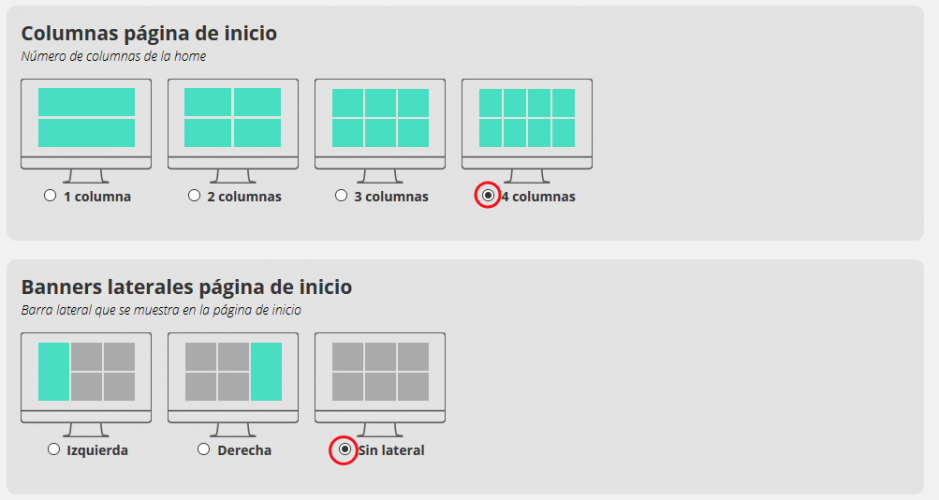
Escoger el nombre de columnas
Lo primero que tienes que hacer es elegir el número de columnas que necesitas para mostrar la información del evento.
También puedes definir si necesitas una columna de banners lateral o si prefieres que el espacio destinar a la programación ocupe toda la anchura de la web.
Administrador
Web
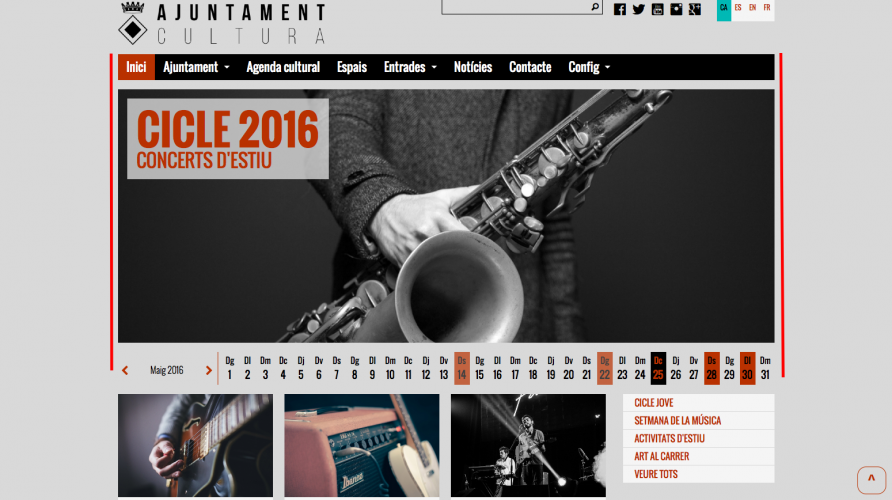
El resultado de la configuración es que la página de inicio de la web tiene cuatro columnas y no tiene ninguna columna de banners lateral.
Espectáculos destacados y cabeceras de imágenes o vídeos
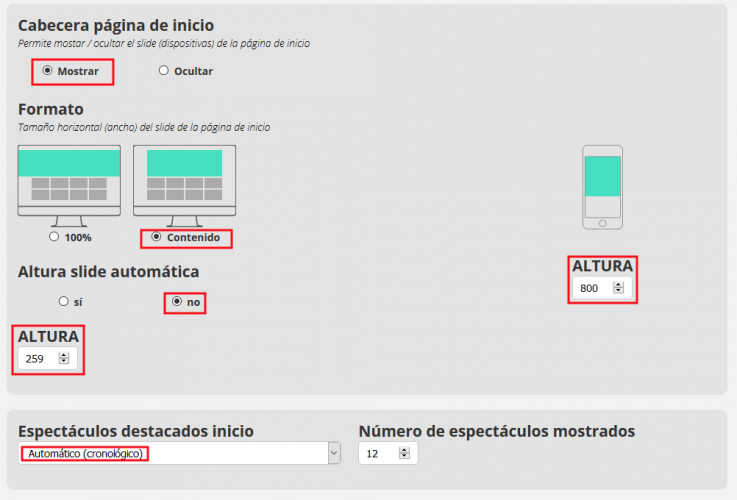
El siguiente paso es configurar si quieres que los espectáculos destacados de la portada de la web se muestren en orden cronológico. Si es así, debes seleccionar la opción Automática. Los espectáculos se mostrarán por riguroso orden cronológico y una vez finalizado desaparecerán de la página de inicio. Si prefieres seleccionar tu mismo qué espectáculos quieres destacar deberás escoger la opción manual.
Puedes elegir si quieres mostrar cabeceras con imágenes y / o vídeos en la parte superior de la web o si prefieres eliminarlas y mostrar directamente la programación del evento.
Desde el entorno de gestión podrás configurar las opciones:
- Mostrar o no mostrar la cabecera (slide)
- Hacer que las imágenes de la cabecera se adapten a la resolución de pantalla de cada usuario o hacer que la anchura de las imágenes sea igual que la anchura de los contenidos de la web.
- Aplicar una medida a la altura o escoger la configuración automática. Web
- Configurar la altura. App
Administrador
Web
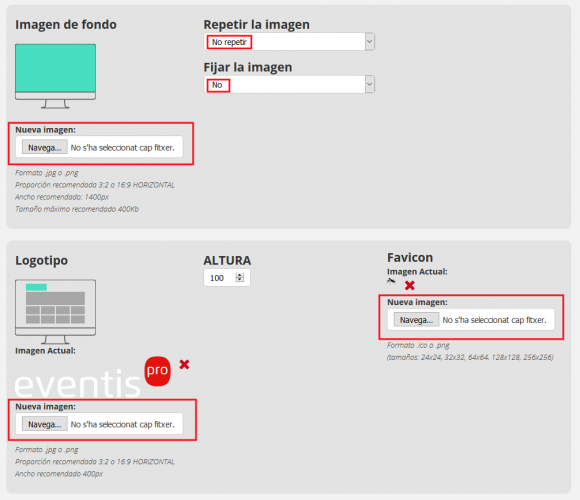
Imagen de fondo, logotipo y favicon
Colocar una imagen de fondo en tu web es opcional. Si quieres hacerlo te damos diferentes opciones:
- Repetir la imagen: a medida que los usuarios mueven el scroll de su navegador la imagen se repite.
- Fijar la imagen a medida que los usuarios mueven el scroll de su navegador la imagen los sigue.
En cambio, colocar el logotipo del evento es casi obligatorio. Para ello, selecciona la imagen y súbela al servidor. Fíjate sobre todo en las recomendaciones de formato, proporción y dimensiones para que el resultado sea perfecto. También tienes la opción de controlar la altura (la distancia entre la parte superior de la web y el menú principal) y colocar un favicon (la miniatura que se mostrará en la pestaña de los navegadores).
Administrador
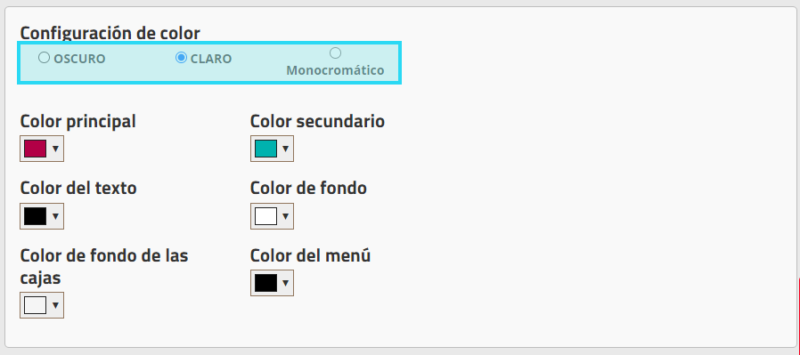
Colores
Elegir los colores de la web es muy sencillo. Tienes la opción de elegir tres tipos de configuraciones básicas::
- Claro
- Oscuro
- Monocromático
Cada una de las opciones te dará una combinación de colores diferente. A continuación puedes ajustarlo manualmente o introducir los códigos de tus colores corporativos. El color principal es el que determine el resto de colores.
Cada vez que cambies el color principal y elijas alguna de las tres configuraciones básicas actualizarán el resto de colores. Si es necesario los puedes modificar uno por uno hasta conseguir un resultado óptimo.
Administrador
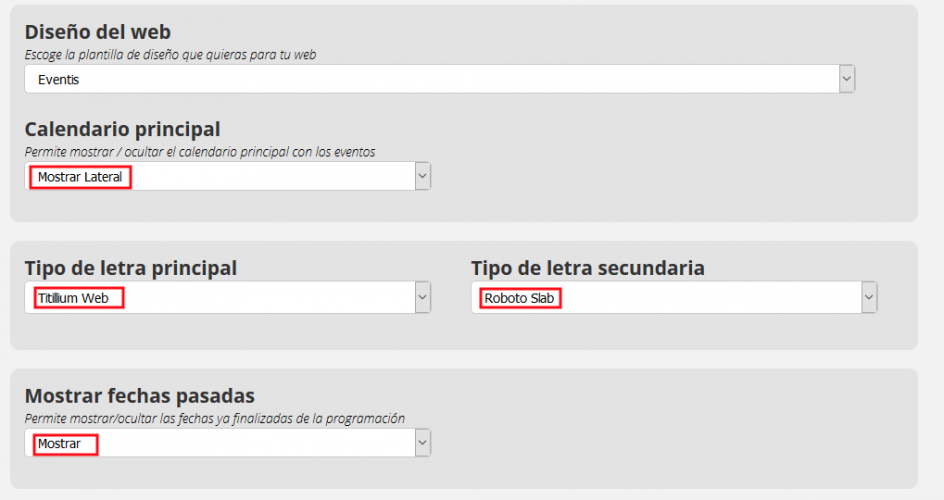
Tipografía, calendario y programación
Elige una tipografía principal y una secundaria. Guarda los cambios y visualiza la web para comprobar el resultado.
También puedes elegir si quieres mostrar el calendario de eventos y si quieres mostrar los espectáculos caducados en la
programación o si prefieres que se coloquen automáticamente al histórico
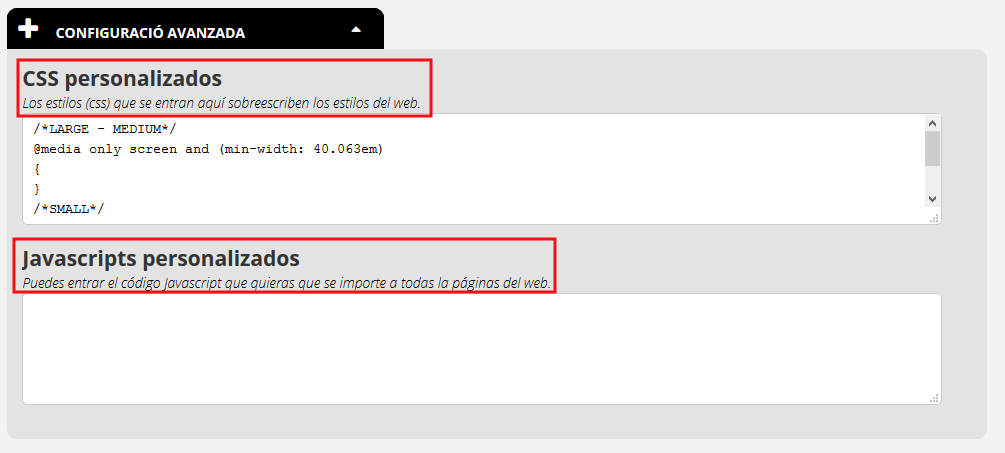
Configuración avanzada
Si quieres personalizar aún más tu evento, tienes la opción de configurar al máximo:
- CSS personalizados
- Javascripts personalizados