Com inserir un shortcode d’informació meteorològica o OpenWeatherMap?
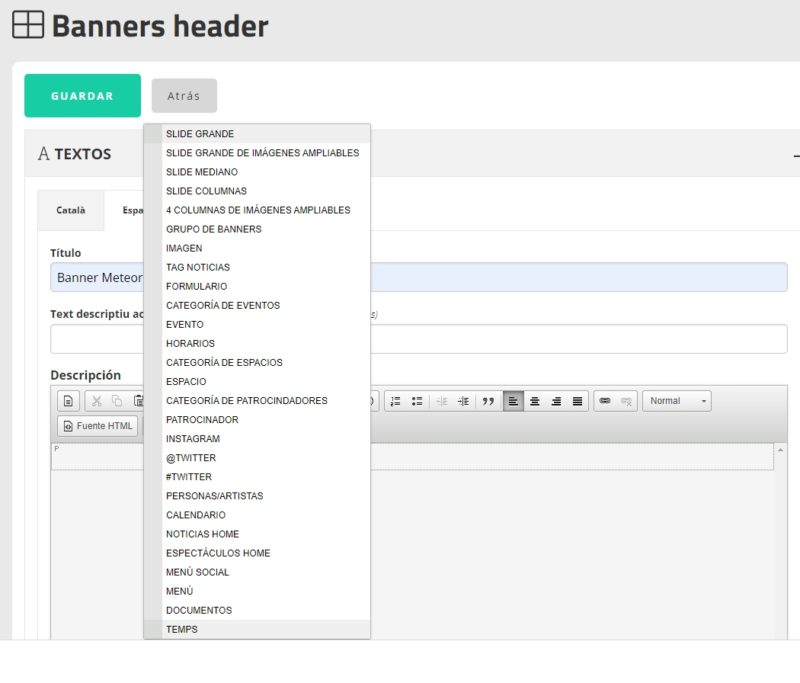
És tan senzill com clicar sobre la icona de shortcodes de l’editor de text i escollir l’opció imatge del desplegable.
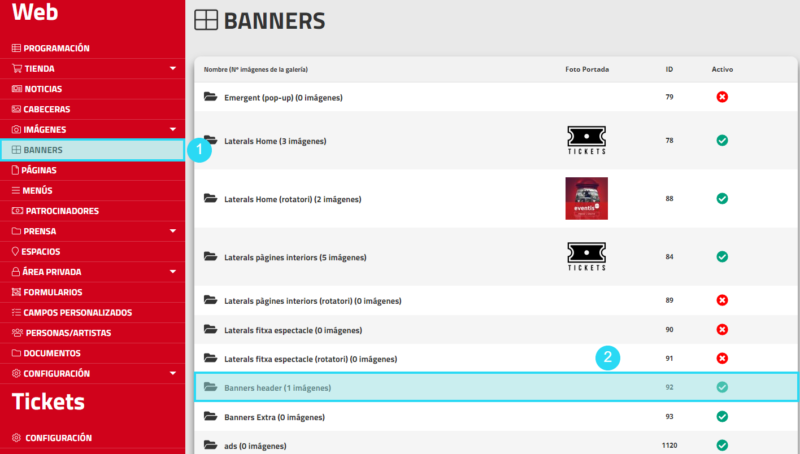
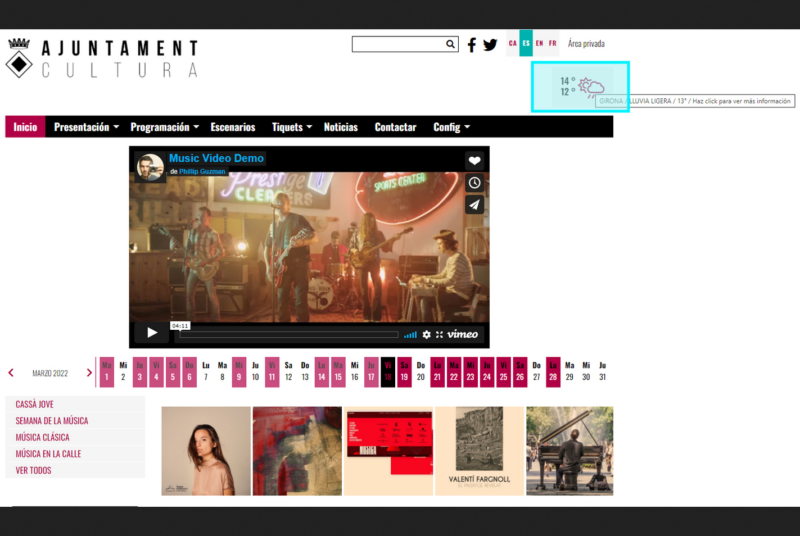
Com inserir un shortcode d’informació meteorològica o OpenWeatherMap a la capçalera?
Ens apareixerà un text semblant a aquest:

[IMAGE id=22 size=small|medium|large|xlarge orientation=horizontal|vertical|square gallery=true|false]
Mostrar les imatges desitjades
El primer que haurem de saber és el codi o ID de la imatge.
Haurem d’anar al menú IMATGES / MEDIATECA
Paràmetres
En aquest moment hi ha 3 paràmetres possibles:
size = mida de la imatge que servim
(per tal de mostrar la imatge amb una mida òptima per la càrrega de la pàgina)
orientation = format/ratio (panoràmica, vertical, quadrada)
gallery= si imatge clicable i ampliable per veure l’original