Eventis integra un sistema avançat d’edició de text HTML anomenat CKEditor,
que funciona de manera similar a un processador de textos com el Word, salvant les distàncies.
Ampliar l’àrea de l’editor
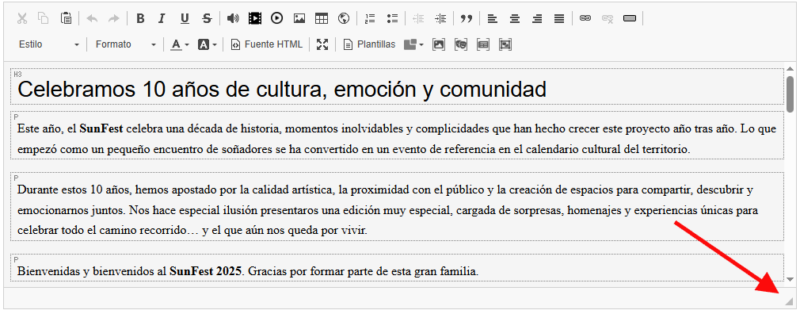
Per treballar de manera més còmoda, pots ampliar l’àrea d’edició arrossegant des de la cantonada inferior dreta de l’editor fins a la mida desitjada.
Copiar o importar text
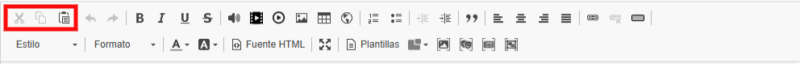
Quan copiïs contingut des d’un altre document o editor (per exemple, Word), és molt important utilitzar les eines de l’editor per netejar els estils que poden generar errors.
Ús de plantilles
L’editor permet utilitzar plantilles predefinides per donar format al contingut.
Només has de fer clic al botó de Plantilles, seleccionar la que vulguis i s’inserirà automàticament.
Després, només cal que substitueixis el contingut d’exemple (textos, imatges, etc.) pel teu.
Trobaràs més detalls en aquest enllaç
Format del text
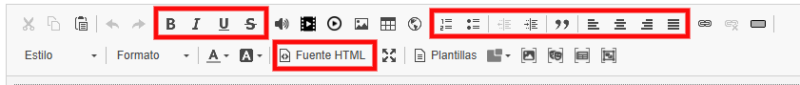
Pots aplicar diferents formats al teu text com:
- Negreta, cursiva, subratllat i ratllat
- Llistes (amb vinyetes o numerades)
- Alineació de paràgrafs
- Marges i sagnats
- Encapçalaments (H1, H2, H3…)
Pots seleccionar primer el text i després aplicar el format, o triar el format abans d’escriure.
Color del text i del fons
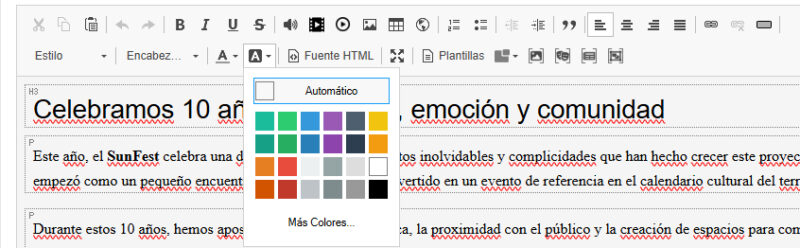
Pots canviar tant el color del text com el del fons directament des de la barra d’eines.
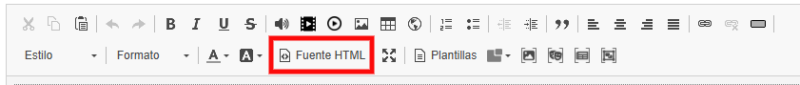
Codi font (avançat)
Si tens coneixements d’HTML, pots treballar directament amb el codi font del contingut.
Eventis utilitza el framework Foundation, que permet crear estructures avançades i personalitzades de manera senzilla.
Inserir enllaços
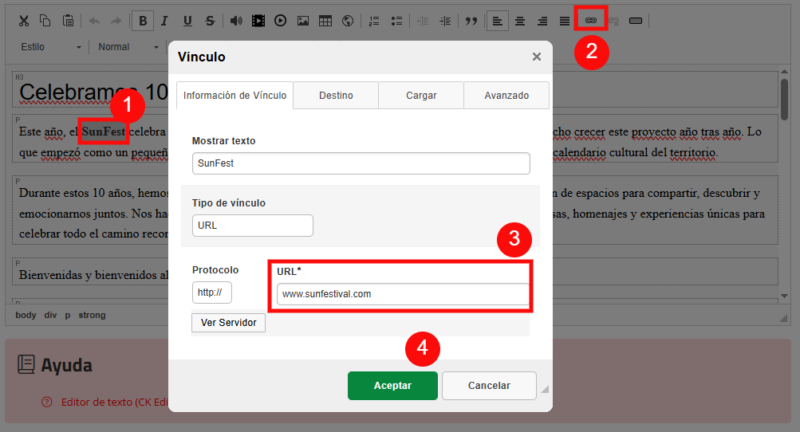
Per convertir un text en un enllaç:
- Selecciona el text.
- Fes clic a la icona d’enllaç.
- Introdueix la URL de destinació i, si vols, el títol de l’enllaç.
- Fes clic a Acceptar.
Pujar documents (PDF, etc.)
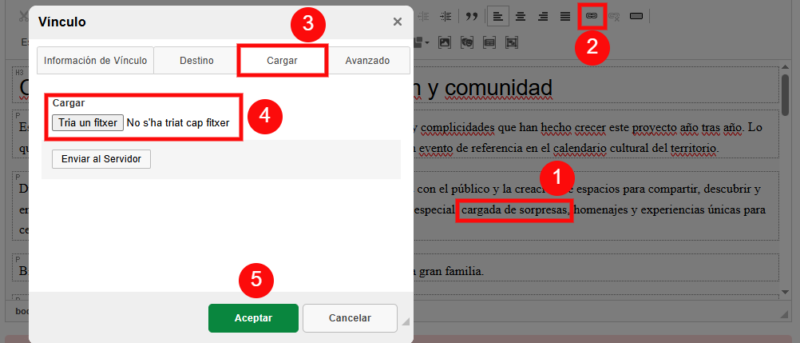
Perquè un enllaç descarregui un document:
- Selecciona el text que actuarà com a enllaç.
- Fes clic a la icona d’enllaç.
- A la finestra emergent, ves a la pestanya “Pujar”.
- Selecciona un arxiu del teu ordinador.
- Puja’l al servidor i fes clic a Acceptar.
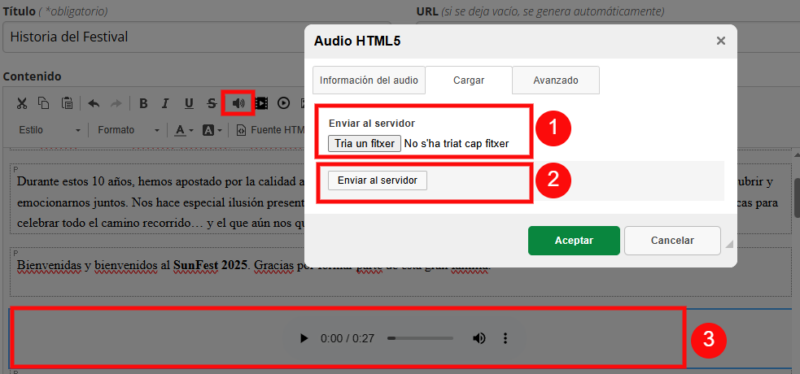
Inserir àudio o vídeo
Pots inserir arxius multimèdia (àudio o vídeo) utilitzant les icones corresponents.
L’arxiu es mostrarà amb un reproductor integrat.
- Selecciona l’arxiu.
- Puja’l al servidor.
- El reproductor s’inserirà automàticament al contingut.
Inserir elements avançats (shortcodes)
Finalment, pots inserir elements especials com:
- Galeries d’imatges
- Activitats
- Notícies
- Formularis
Cadascun es gestiona amb un shortcode específic. Pots trobar més informació a les pàgines corresponents.