Els bàners són imatges o codi HTML que poden anar a diferents àrees del web.
Com inserir un bàner?
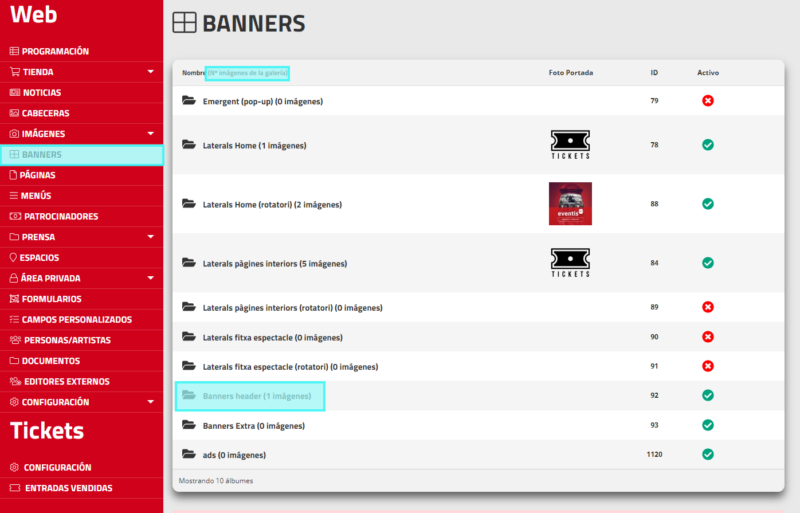
Un cop dins del menú bàners ens trobarem amb diferents disposicions o carpetes (emergent, Home o inici, rotatori, laterals, etc).
En el nostre exemple només tenim activat el Banners header o capçalera. (Entre parèntesi ens indica el nombre de bàners).
Tipus de bàners
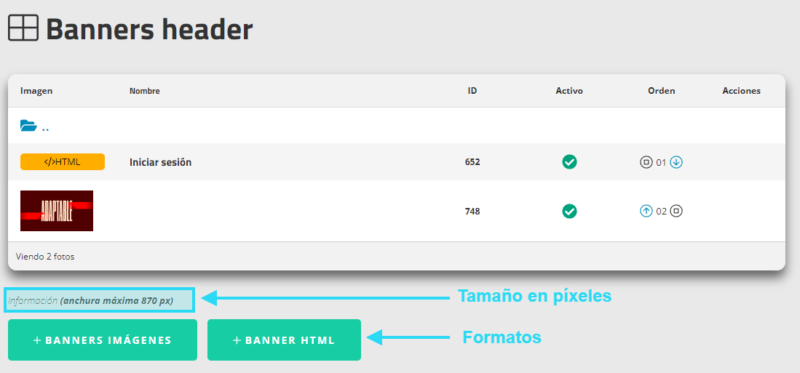
Hi ha dos tipus de bànner: tipus imatge i codi HTML.
Crearem un format o l’altre prement-ne el botó corresponent.
També se’ns informa de la mida màxima de la imatge (mida en píxels).
Exemple de tipus HTML
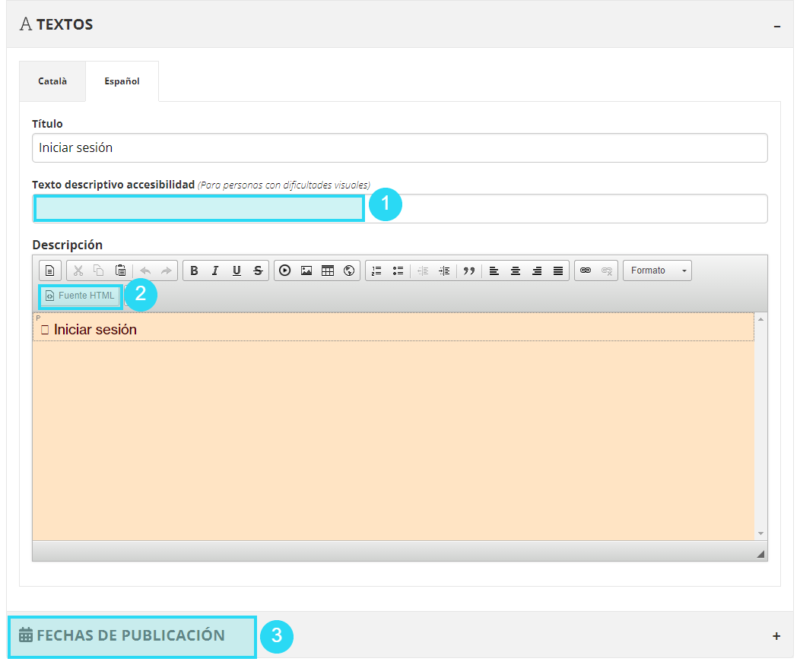
El segon camp d’entrada és text descriptiu d’accessibilitat per a persones amb visuals (pas 1).
Tot seguit clicarem el botó per a canviar a la vista a Font HTML (pas 2) i hi inserirem el codi desitjat.
També es pot programar la data de publicació d’aquest element (pas 3).
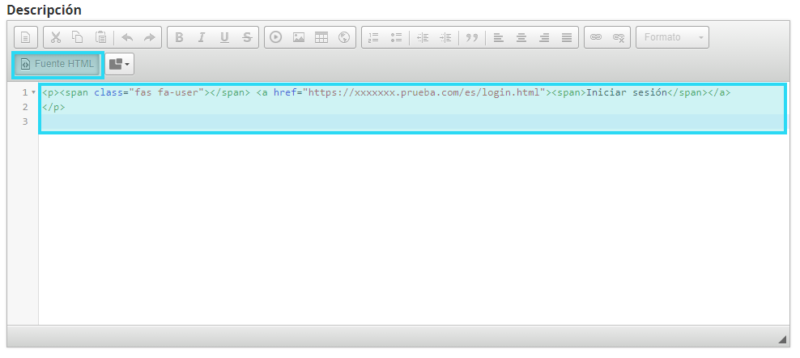
Exemple de codi HTML d’un botó que salta a una adreça web.
Visualització
A continuació se’n mostra el resultat del codi HTML.