El CK Editor integrat a Eventis permet inserir elements especials, coneguts com a shortcodes, que faciliten la incorporació de continguts dinàmics a les teves pàgines.
Aquests shortcodes avançats inclouen:
- Galeries d’imatges
- Activitats
- Notícies
- Formularis
A continuació, s’explica com inserir cadascun d’aquests elements: 
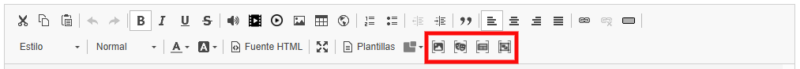
Al CK Editor, la primera icona correspon a “Galeria d’imatges”.
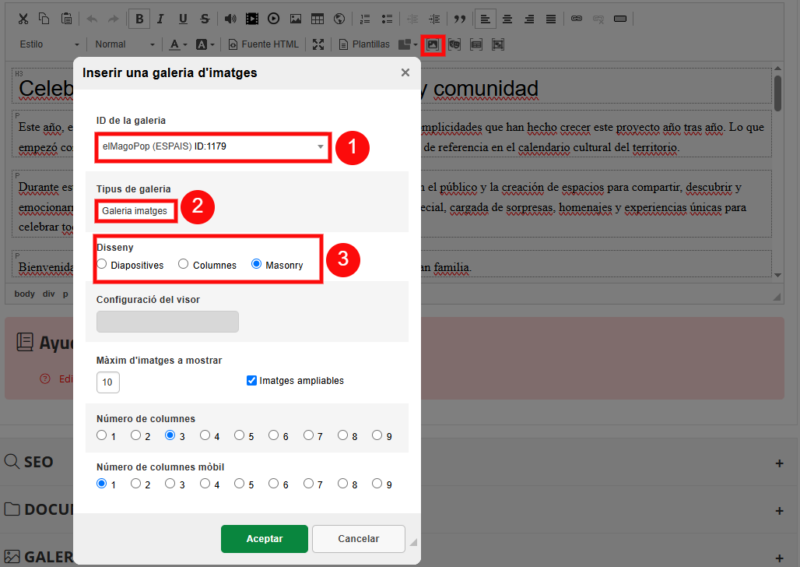
Insereix galeries d’imatges
ID de la galeria (1): es desplegarà una llista amb totes les galeries creades prèviament al sistema.
Tipus de galeria (2): selecciona el tipus de galeria que vols inserir.
- Galeria d’imatges: Mostra una sèrie d’imatges en format de galeria
- Bàners: Permet inserir bàners publicitaris o informatius
- Patrocinadors: Mostra els logotips dels patrocinadors de l’esdeveniment o organització

Disseny (3)
- Diapositives: visualitzarà les imatges en format diapositiva
- Columnes: mostra les imatges en format de columnes
- Masonry: veure ajuda del shortcode
També permet personalitzar altres valors com el nombre d’imatges a mostrar, si són ampliables o el nombre de columnes visibles.
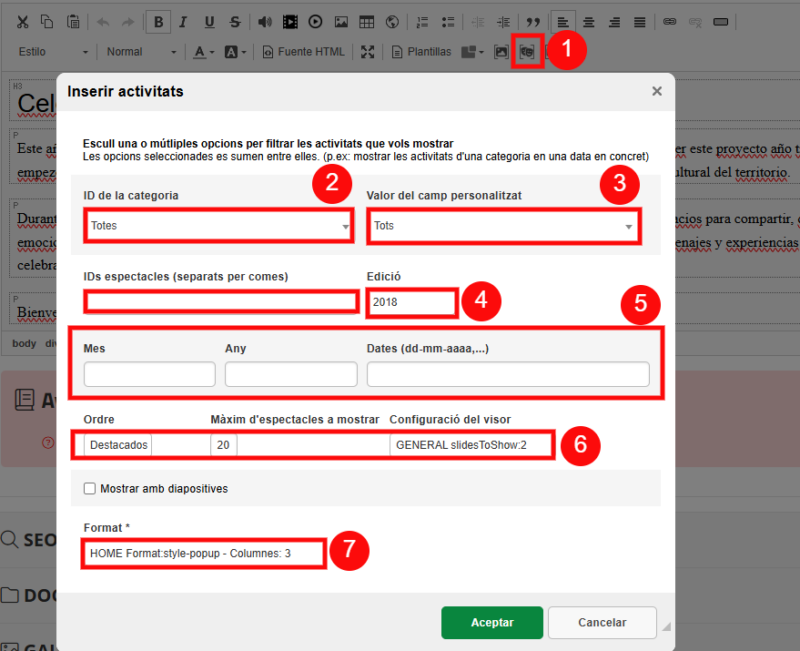
Insereix activitats
- Escull la icona d’”Activitats” (1).
- Pots filtrar les activitats mitjançant diferents criteris, com per exemple:
- Categoria (2): Selecciona el tipus d’activitat
- Camp personalitzat (3): el camp creat que vulguis
- ID (4): Introdueix l’/els identificador/s específic/s de l’activitat
- Edició (4): any d’edició
- Data (5): Defineix un rang de dates per mostrar activitats programades durant aquest període
- Ordre, nombre màxim i visor (6)
- Un cop configurats els filtres, selecciona les activitats que vols inserir.

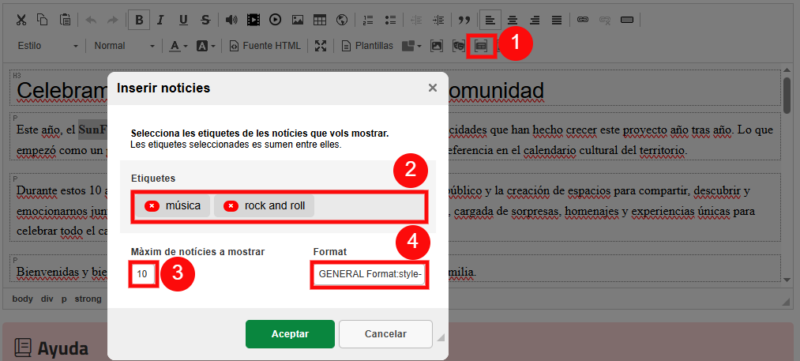
Insereix notícies
- Escull la icona “Notícies” (1)
- Etiquetes (2): selecciona les etiquetes de les notícies que vols mostrar
- Quantitat (3): indica quantes notícies vols mostrar
- Format (4): escull el format de visualització de les notícies

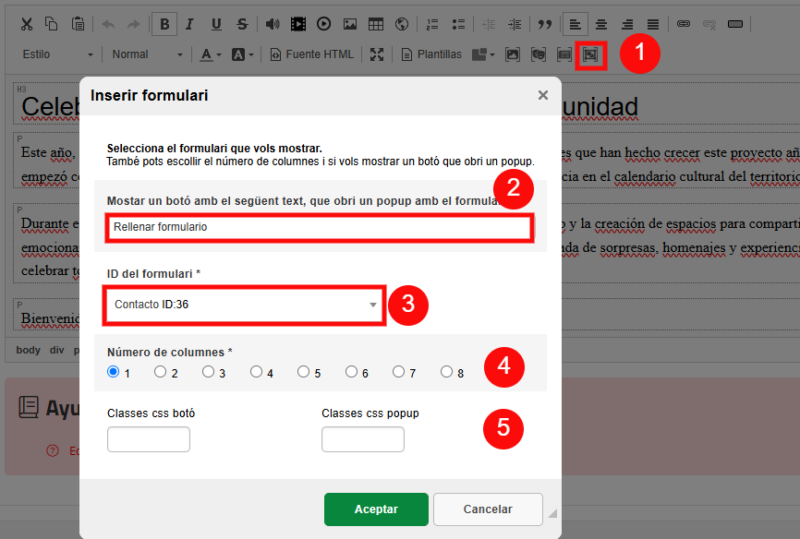
Insereix formularis
- Escull la icona corresponent a “Formularis”
- Defineix les següents opcions:
- Text del botó: introdueix el text que apareixerà al botó que obrirà el formulari
- Selecció del formulari: escull el formulari que vols inserir d’entre els disponibles
- Nombre de columnes: especifica el nombre de columnes que tindrà el formulari
- Estils CSS: introdueix classes CSS personalitzades per al botó i la finestra emergent, si cal. Un cop configurades aquestes opcions, el formulari s’inserirà a la pàgina i es podrà obrir mitjançant el botó corresponent

Nota: Assegura’t que els elements que vols inserir (galeries, activitats, notícies, formularis) estiguin creats i configurats prèviament al sistema perquè apareguin com a opcions al CK Editor.
