Los banners son imágenes o código HTML que pueden ocupar diferentes áreas de la web.
Cómo insertar un banner?
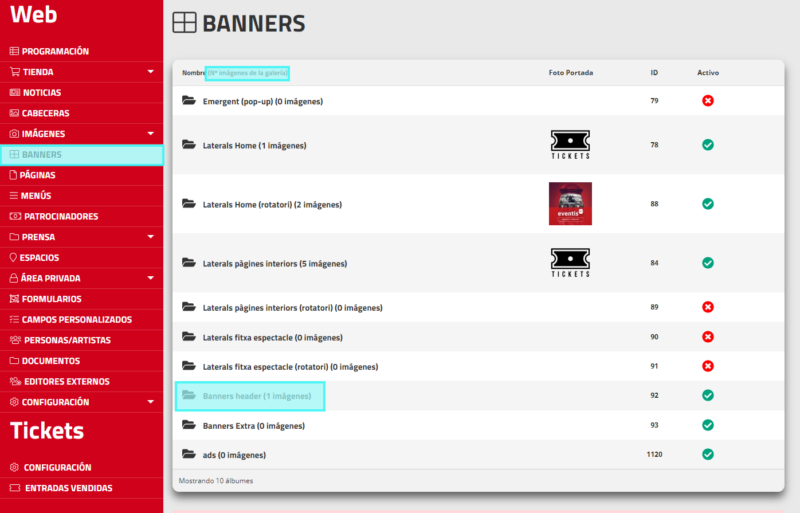
Una vez dentro del menú banners nos encontraremos con diferentes disposiciones o carpetas (emergente, Home o inicio, rotatorio, laterales, etc).
En nuestro ejemplo sólo tenemos activado el Banners header o cabecera. (Entre paréntesis nos indica el número de banners).
Tipo de banners
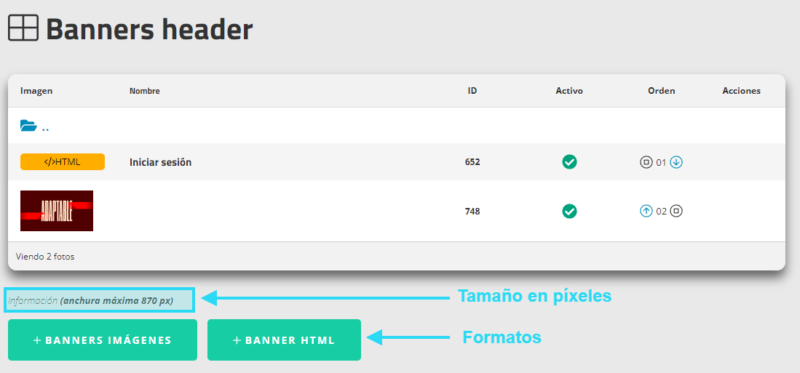
Hay dos tipos de banner: tipo imagen y código HTML.
Crearemos un formato u otro pulsando su botón correspondiente.
También se nos informa del tamaño máximo de la imagen (tamaño en píxeles).
Ejemplo de tipo HTML
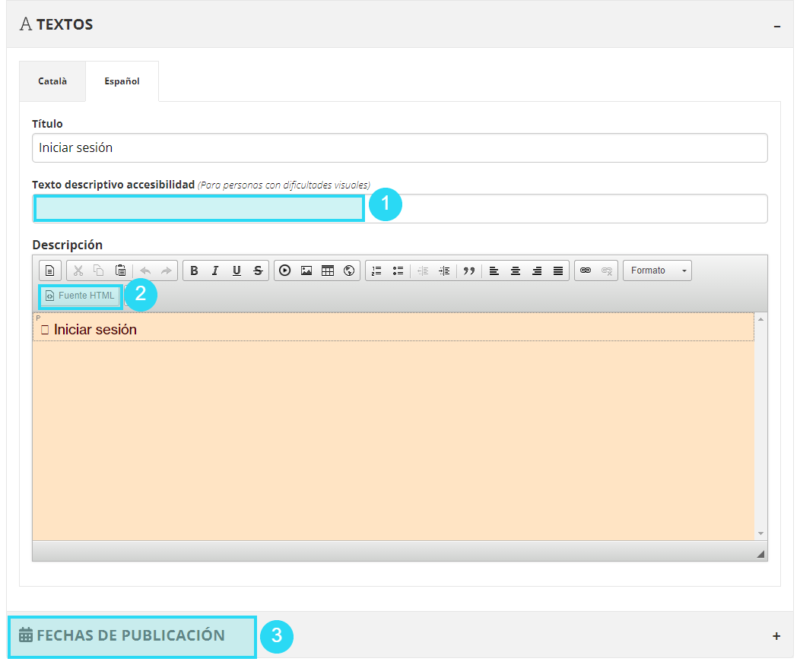
El segundo campo de entrada es texto descriptivo de accesibilidad para personas con dificultades visuales (paso 1).
A continuación pulsaremos el botón para cambiar a la vista Fuente HTML (paso 2) y insertaremos el código deseado.
También se puede programar la fecha de publicación de este elemento (paso 3).
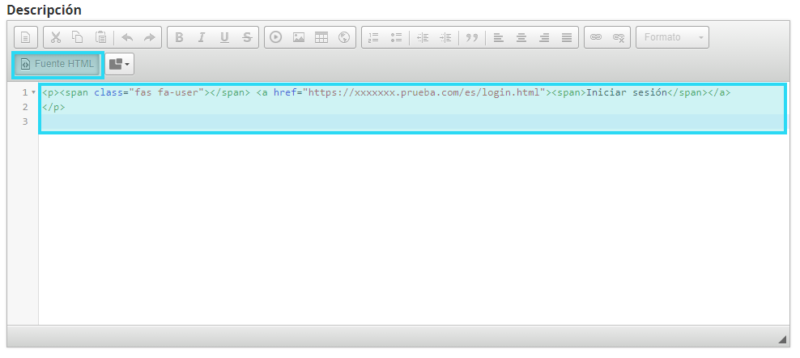
Ejemplo de código HTML de un botón que salta a una dirección web.
Visualización
A continuación se muestra el resultado del código HTML.