Eventis integra un sistema avanzado de edición de texto HTML llamado CKEditor,
que funciona de manera similar a un procesador de textos como Word, salvando las distancias.
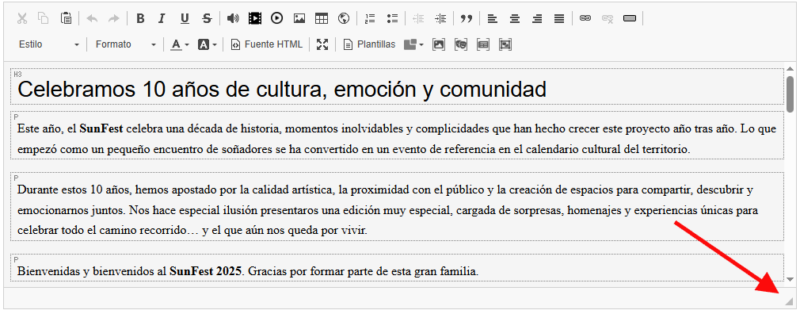
Ampliar el área del editor
Para trabajar de forma más cómoda, puedes ampliar el área de edición arrastrando desde la esquina inferior derecha del editor hasta el tamaño que desees.
Copiar o importar texto
Cuando copies contenido desde otro documento o editor (por ejemplo, Word), es muy importante usar las herramientas del editor para limpiar los estilos que pueden generar errores.
Uso de plantillas
El editor permite utilizar plantillas predefinidas para dar formato al contenido.
Simplemente haz clic en el botón de Plantillas, selecciona la que deseas y se insertará automáticamente.
Después, solo tienes que reemplazar el contenido de ejemplo (textos, imágenes, etc.) con el tuyo propio.
Encontrarás más detalles en este enlace
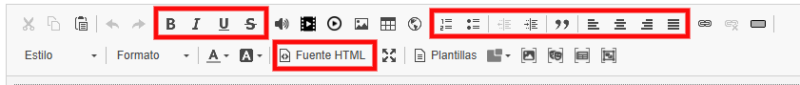
Formato de texto
Puedes aplicar distintos formatos a tu texto como:
- Negrita, cursiva, subrayado y tachado
- Listas (con viñetas o numeradas)
- Alineación de párrafos
- Márgenes y sangrías
- Encabezados (H1, H2, H3…)
Puedes seleccionar primero el texto y luego aplicar el formato, o escoger el formato antes de escribir.
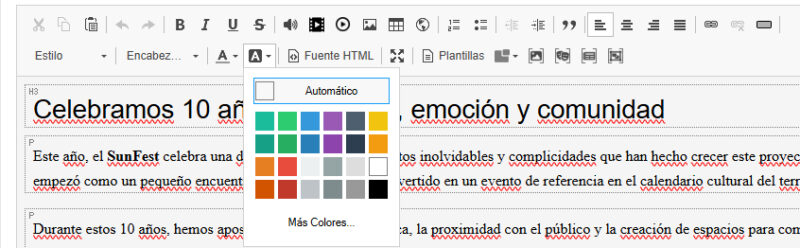
Color del texto y del fondo
Puedes cambiar tanto el color del texto como el del fondo directamente desde la barra de herramientas.
Código fuente (avanzado)
Si tienes conocimientos de HTML, puedes trabajar directamente con el código fuente del contenido.
Eventis utiliza el framework Foundation, que permite crear estructuras avanzadas y personalizadas de forma sencilla.
Insertar enlaces
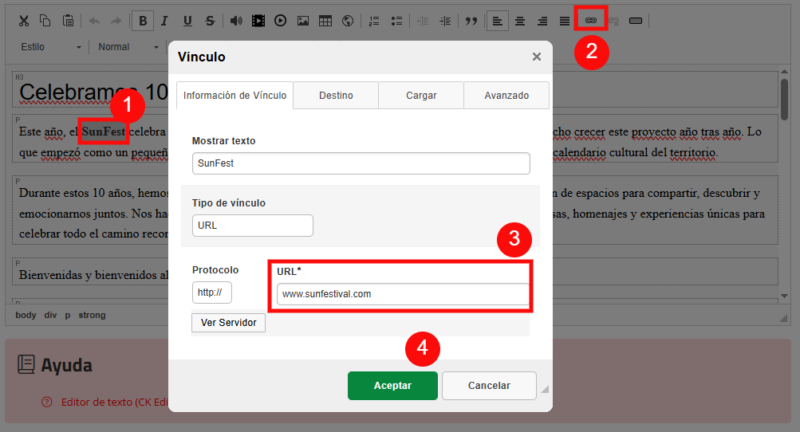
Para convertir un texto en un enlace:
- Selecciona el texto.
- Haz clic en el icono de enlace.
- Introduce la URL de destino y, si lo deseas, el título del enlace.
- Haz clic en Aceptar.
Subir documentos (PDF, etc.)
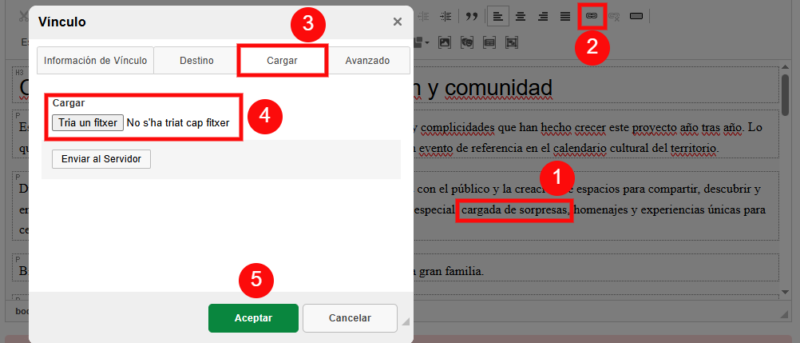
Para que un enlace descargue un documento:
- Selecciona el texto que actuará como enlace.
- Haz clic en el icono de enlace.
- En la ventana emergente, ve a la pestaña «Cargar».
- Selecciona un archivo de tu ordenador.
- Súbelo al servidor y haz clic en Aceptar.
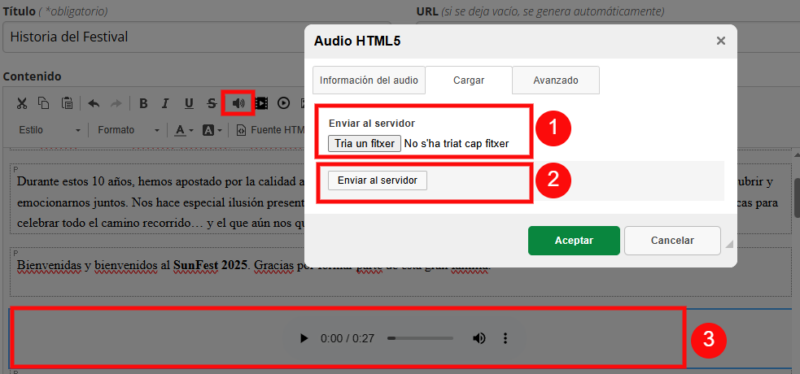
Insertar audio o vídeo
Puedes insertar archivos multimedia (audio o vídeo) usando los iconos correspondientes.
El archivo se mostrará con un reproductor integrado.
- Selecciona el archivo.
- Súbelo al servidor.
- El reproductor se insertará automáticamente en el contenido.
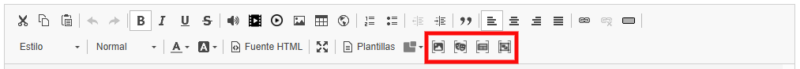
Insertar elementos avanzados (shortcodes)
Finalmente, puedes insertar elementos especiales como:
- Galerías de imágenes
- Actividades
- Noticias
- Formularios
Cada uno se gestiona con un shortcode específico. Puedes encontrar más información en las páginas correspondientes.