El CKEditor integrado en Eventis permite insertar botones personalizados con diferentes opciones de color, tamaño y estilo.
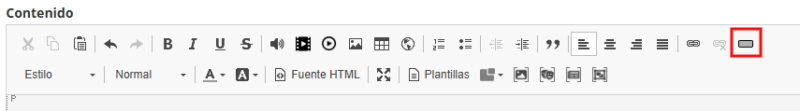
Para añadir un botón, basta con hacer clic en el siguiente icono:
Configuración del botón
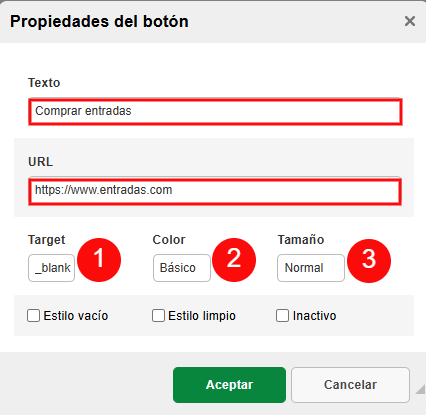
Al hacer clic en el icono, se abrirá un cuadro de configuración con varios campos:
- Texto y URL: Definen el texto que se mostrará en el botón y el enlace al que redirigirá.
- Target: Permite elegir cómo se abrirá el enlace:
_self: en la misma pestaña_blank: en una pestaña nueva
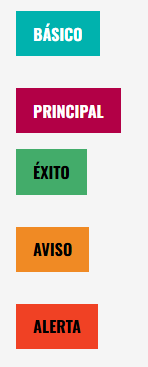
- Color: Puedes elegir entre varias opciones:
- Básico
- Principal
- Éxito
- Aviso
- Alerta
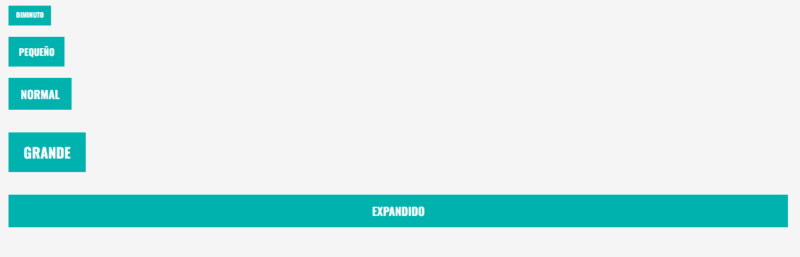
- Tamaño: Permite seleccionar el tamaño del botón, desde diminuto hasta expandido, según el efecto visual deseado.
Estilo del botón
Por último, se puede escoger el estilo del botón entre las siguientes opciones:
- Vacío
- Net
- Inactivo