El CK Editor integrado en Eventis permite insertar elementos especiales, conocidos como shortcodes, que facilitan la incorporación de contenidos dinámicos en tus páginas.
Estos shortcodes avanzados incluyen:
- Galerías de imágenes
- Actividades
- Noticias
- Formularios
A continuación, se explica cómo insertar cada uno de estos elementos:

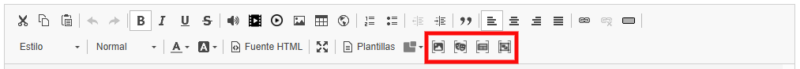
En el CK Editor, el primer icono corresponde a «Galería de imágenes».
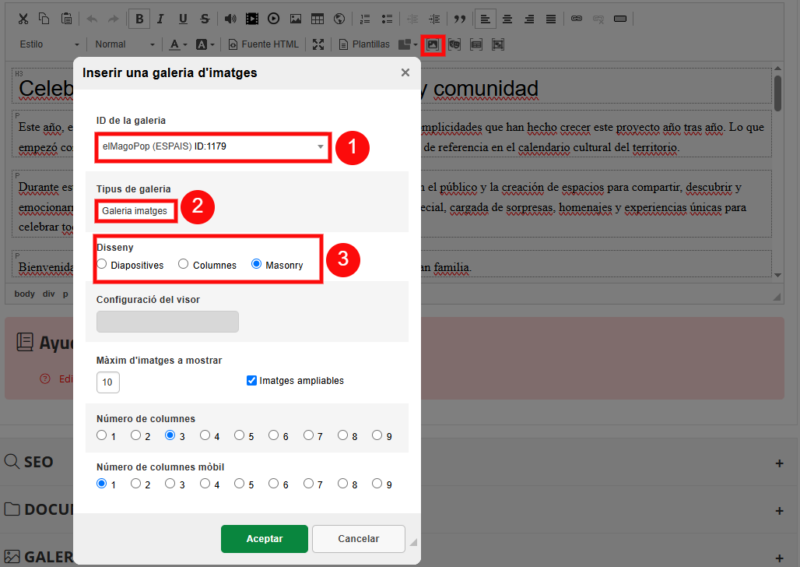
Insertar galerías de imágenes
ID de la galeria (1): se desplegará una lista con todas las galerías creadas previamente en el sistema.
Tipos de galeria (2): selecciona el tipo de galería que deseas insertar.
- Galería de imágenes: Muestra una serie de imágenes en formato de galería
- Banners: Permite insertar banners publicitarios o informativos
- Patrocinadores: Muestra los logotipos de los patrocinadores del evento u organización

Diseño (3)
- Diapositivas: visualizará las imágeness en formato diapositiva
- Columnas: muestra
- Masonry: ver ayuda shortcode
Tambien permite personalizar otros valores como el número de imágenes a mostrar, si son ampliables o el número de de columnas visibles.
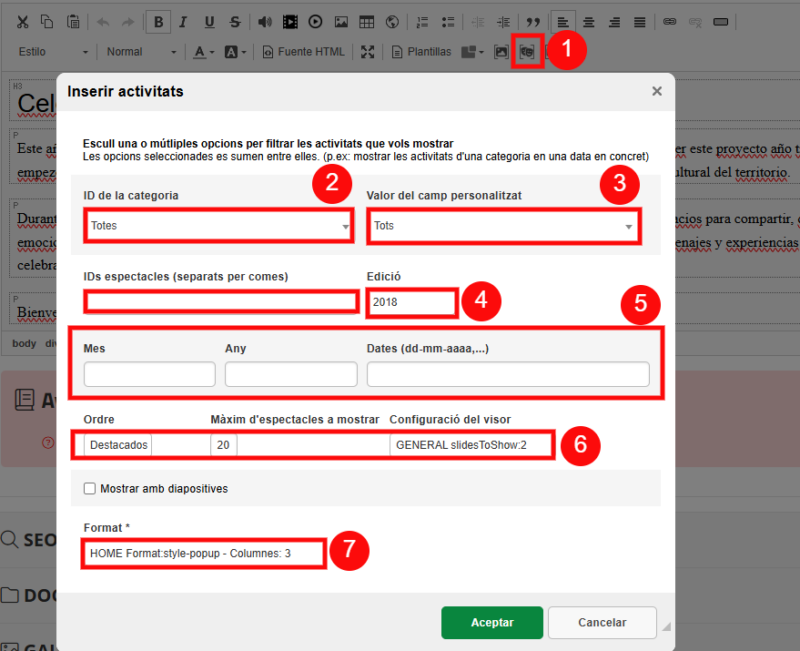
Insertar actividades
- Escoge el icono de «Actividades» (1).
- Puedes filtrar las actividades mediante diferentes criterios, como por ejemplo:
- Categoria (2): Selecciona el tipo de actividad
- Campo personalizado (3): el campo creado que quieras
- ID (4): Introduce el/los identificador/es específicos de la actividad
- Edición (4): año de edición
- Fecha (5): Define un rango de fechas para mostrar actividades programadas en ese período
- Orden, número máximo y visor (6)
- Una vez configurados los filtros, selecciona las actividades que quieres insertar.

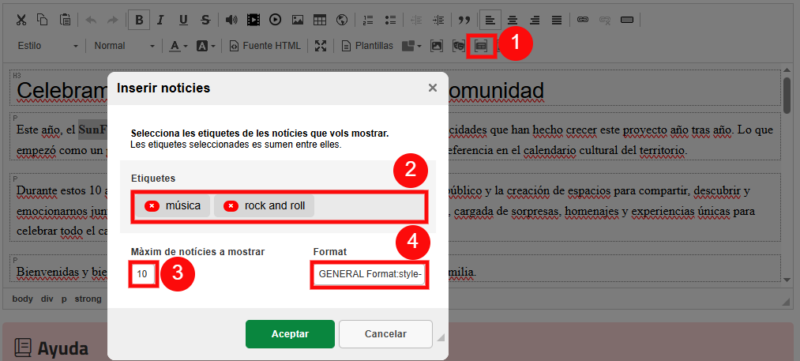
Insertar noticias
- Escoge el icono «Noticias» (1)
- Etiquetas (2) : Selecciona las etiquetas de las noticias que deseas mostrar
- Cantidad (3): Indica cuántas noticias quieres mostrar
- Formato (4): Elige el formato de visualización de las noticias

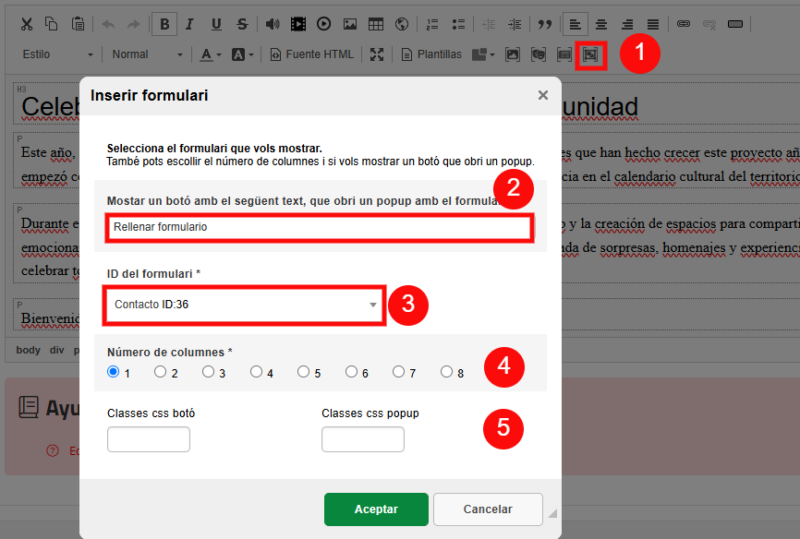
Insertar formularios
- Escoge el icono correspondiente a «Formularios»
- Define las siguientes opciones:
- Texto del botón: Introduce el texto que aparecerá en el botón que abrirá el formulario
- Selección del formulario: Elige el formulario que deseas insertar de entre los disponibles
- Número de columnas: Especifica el número de columnas que tendrá el formulario
- Estilos CSS: Introduce clases CSS personalizadas para el botón y la ventana emergente, si es necesario.Una vez configuradas estas opciones, el formulario se insertará en la página y podrá abrirse mediante el botón correspondiente

Nota: Asegúrate de que los elementos que quieres insertar (galerías, actividades, noticias, formularios) estén creados y configurados previamente en el sistema para que aparezcan como opciones en el CK Editor.
